WooCommerce tips og tricks 3. del:
Woocommerce har et glimrende system til at lave custom fields. I blogindlæget Mastering WooCommerce Products Custom Fields af Remi Corson gives en fin beskrivelse af dette system. I nogle tilfælde er systemmet dog ikke tilstrækkeligt da det ikke inkluderer avanceret fields som f.eks. en wysiwyg editor.
I et projekt jeg arbejdede på skulle kunden have mulighed for at indsætte tekst, billeder og links ind i et produkt tab der hed ”mere information”. Jeg syntes derfor, at en editor ville være den bedste løsning og det er forholdvis simpelt at implemetere.
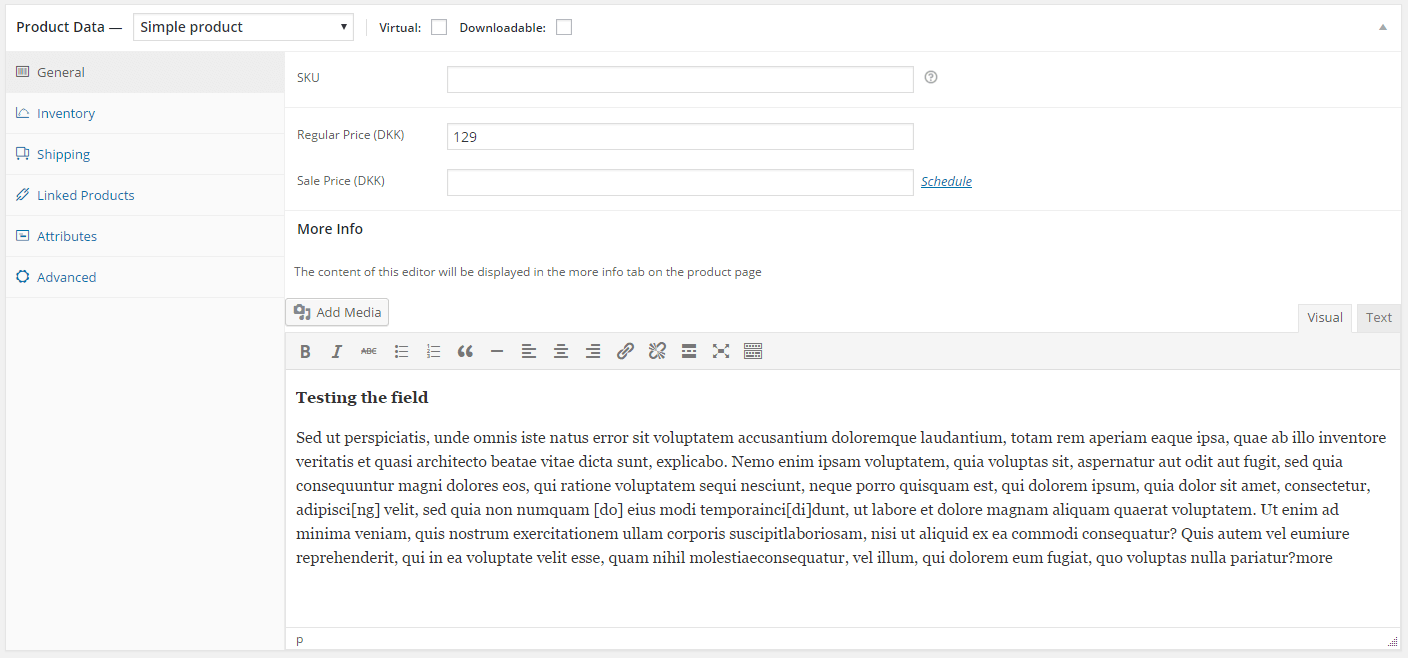
Først skal editores sættes ind i produktets “General tab” i adminområdet.
PHP kode:
add_action( 'woocommerce_product_options_general_product_data', 'more_info_cf' );
function more_info_cf() {
global $woocommerce, $post;
$moreinfo = get_post_meta( $post->ID, 'more_info', true );
echo '<h3>More Info </h3>';
echo '<p>The content of this editor will be displayed in the more info tab on the product page</p>';
echo wp_editor( $moreinfo, 'more_info', array( 'textarea_name' => '_more_info') );
}
Herefter skal indholdet gemmes når produktet bliver opdateret.
PHP kode:
add_action( 'woocommerce_process_product_meta', 'save_more_info_cf' );
function save_more_info_cf( $product_id ){
if ( isset( $_POST['_more_info'] ) ) {
update_post_meta( $product_id, 'more_info', $_POST['_more_info'] );
}
}
Resultatet: